Menu
- 14. A web application for implementation: The user is first served a login page which takes user's name and password. After Submitting the details the server checks these values against the data from a database and takes the following decisions.
- • If name and password matches, serves a welcome page with user's full name.
- • If name matches and password doesn't match, then serves “password mismatch” page
- • If name is not found in the database, serves a registration page, where user’s full name is asked and on submitting the full name, it stores, the login name, password and full name in the database (hint: use session for storing the submitted login name and password)
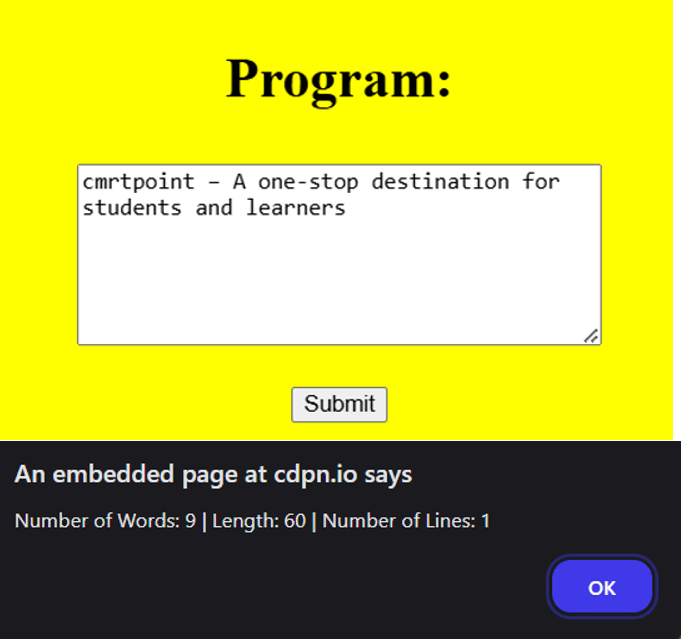
Aim: Write an HTML page that has one input, which can take multi-line text and a submit button. Once the user clicks the submit button, it should show the number of characters, words and lines in the text entered using an alert message. Words are separated with white space and lines are separated with new line character.
Program:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Example-3</title>
<style>
body {
background-color: yellow;
text-align: center;
}
.container {
margin-top: 50px;
}
textarea {
width: 300px;
height: 100px;
margin: 10px;
}
button {
margin: 10px;
}
</style>
</head>
<body>
<div class="container">
<h1>Program:</h1>
<form name="f1">
<textarea name="tb1" placeholder="Enter text"></textarea>
<br>
<button onclick="return validateForm()" type="button">Submit</button>
</form>
<hr/>
</div>
<script>
function validateForm() {
var d = document.forms["f1"];
if (d.tb1.value.trim() === "") {
alert("Please Enter Text");
d.tb1.focus();
return false;
}
var str = d.tb1.value.trim();
var str_length = str.length;
var str_lines = str.split(/\r\n|\r|\n/).length;
var no_of_words = countWords(str);
alert('Number of Words: ' + no_of_words + ' | Length: ' + str_length + ' | Number of Lines: ' + str_lines);
}
function countWords(str) {
if (str.trim() === "") {
return 0;
}
return str.trim().split(/\s+/).length;
}
</script>
</body>
</html>