Introduction to JSP: Building Dynamic Web Pages with Ease
Hello everyone! In the realm of Java web development, Java Server Pages (JSP) stands as a powerful technology designed to simplify the creation of dynamic web content. This introduction to JSP will delve into its core concepts, advantages over traditional Servlets, its fundamental structure, and how it processes requests to deliver interactive web experiences. A solid grasp of JSP is essential for anyone looking to build robust and maintainable web applications with Java.
What is JSP?
JSP, or JavaServer Pages, is a technology based on the Java language that enables the development of dynamic websites. It was developed by Sun Microsystems to facilitate server-side development, allowing developers to create textual documents that describe how to generate a response object from a request object for a given protocol . A JSP page combines standard markup elements, such as HTML tags, with special JSP elements that enable the server to insert dynamic content directly into the page
Advantages of JSP over Servlets
Traditionally, Servlets were used for handling both business logic and presentation logic, which often made development and maintenance cumbersome, especially when changes to the user interface were required . JSP addresses these challenges by offering several key advantages:
- Separation of Concerns: JSP promotes the separation of business logic from presentation logic. This means that web designers can focus on HTML/CSS, while Java developers can concentrate on server-side logic, reducing the need to recompile Java code for UI changes
- Faster Development: When a JSP page is modified, there’s generally no need to recompile and redeploy the entire project. The JSP container automatically handles the translation and compilation when necessary, leading to quicker iterations
- Reduced Code: JSP provides various built-in features like action tags, JSTL (JSP Standard Tag Library), custom tags, Expression Language (EL), and implicit objects. These elements significantly reduce the amount of explicit Java code needed within the page
- Extension to Servlet Technology: JSP is an extension of Servlet technology, allowing developers to leverage all Servlet features while also benefiting from JSP’s additional functionalities
- Built-in HTTP Session Management: JSP offers inherent support for HTTP session management, simplifying the process of tracking user interactions across multiple requests
- Integration with Enterprise Java APIs: JSP can be seamlessly integrated with other powerful Enterprise Java APIs, such as JDBC for database connectivity and EJB for enterprise-level components
The Anatomy of a JSP Page
A JSP page is structured much like a regular web page but includes dynamic behavior through its specialized JSP elements. It fundamentally consists of two components:
- JSP Elements: These are specific constructs that the JSP container recognizes and translates into executable Java code. They provide instructions to the container on how to generate dynamic content and control the page’s behavior [cite: JSP(WT) Lecture Notes.pdf]. Examples include directives, scripting elements (scriptlets, expressions, declarations), and action elements.
- Template Data: This refers to all the static content within the JSP page that the container does not process. This includes standard HTML tags, plain text, CSS, and client-side JavaScript. This static portion is passed directly to the browser as part of the response
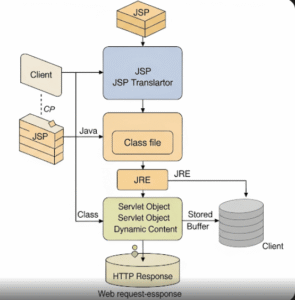
JSP Processing Overview
For any web server to run a web component like a JSP page, it requires a JSP container. This container acts as a mediator, taking all JSP requests and producing the corresponding responses [cite: JSP(WT) Lecture Notes.pdf]. The processing of a JSP page involves a defined lifecycle:
- Translation Phase: The JSP container (or JSP translator) first converts the
.jspfile into a Java Servlet source file (.java). This step is crucial as it transforms the JSP syntax into standard Java code - Compilation Phase: The generated Servlet
.javafile is then compiled by a Java compiler into a Java class file (.class) - Classloading: The classloader loads the compiled Servlet
.classfile into memory - Instantiation: An instance (object) of the loaded Servlet class is created
- Initialization: The container invokes the
jspInit()method on the Servlet instance. This method is called only once when the JSP page is first requested and is used for one-time initialization tasks - Request Processing: For every subsequent client request to the JSP page, the container invokes the
_jspService()method. This method is responsible for processing the request and generating the dynamic response that is sent back to the client - Destroy: Before the JSP page is removed from service (e.g., when the application is undeployed or the server shuts down), the container invokes the
jspDestroy()method. This method is used for cleanup operations
This systematic lifecycle ensures efficient and robust handling of dynamic web content.
Simple JSP Page Example
To illustrate the simplicity of JSP, consider a basic example that performs a simple calculation and displays the result.
JSP File (index.jsp):
HTML
<html>
<body>
<% out.print(2 * 5); %>
</body>
</html>
How to Run:
- Start your web server (e.g., Apache Tomcat).
- Place the
index.jspfile in a folder and deploy that folder to your server’swebappsdirectory. - Access it via a URL like
http://localhost:portno/your_application_name/index.jsp. - The output displayed in the browser will be
10.
This example demonstrates how easily Java code can be embedded and executed within an HTML structure using JSP’s scripting elements.
