Menu
- 14. A web application for implementation: The user is first served a login page which takes user's name and password. After Submitting the details the server checks these values against the data from a database and takes the following decisions.
- • If name and password matches, serves a welcome page with user's full name.
- • If name matches and password doesn't match, then serves “password mismatch” page
- • If name is not found in the database, serves a registration page, where user’s full name is asked and on submitting the full name, it stores, the login name, password and full name in the database (hint: use session for storing the submitted login name and password)
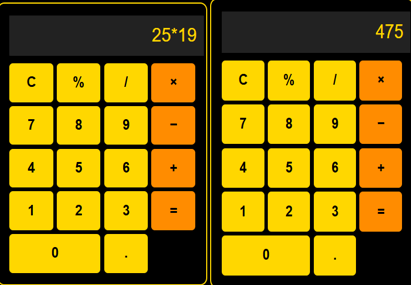
Aim: A simple calculator web application that takes two numbers and an operator (+, -, /, * and %) from an HTML page and returns the result page with the operation performed on the operands.
HTML Calculator
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Calculator</title>
<style>
body {
background-color: black;
color: gold;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.calculator {
width: 260px;
padding: 15px;
border: 2px solid gold;
border-radius: 10px;
background-color: black;
text-align: center;
}
.display {
width: 100%;
height: 50px;
text-align: right;
font-size: 24px;
margin-bottom: 10px;
background-color: #222;
color: gold;
border: none;
padding-right: 10px;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 5px;
}
button {
width: 100%;
height: 50px;
font-size: 18px;
cursor: pointer;
background-color: gold;
border: none;
color: black;
font-weight: bold;
border-radius: 5px;
}
button:hover {
background-color: orange;
}
.double {
grid-column: span 2;
}
.operator {
background-color: darkorange;
}
.operator:hover {
background-color: orangered;
}
</style>
</head>
<body>
<div class="calculator">
<input type="text" id="display" class="display" readonly>
<div class="buttons">
<button onclick="clearDisplay()">C</button>
<button onclick="addToDisplay('%')">%</button>
<button onclick="addToDisplay('/')">/</button>
<button class="operator" onclick="addToDisplay('*')">×</button>
<button onclick="addToDisplay('7')">7</button>
<button onclick="addToDisplay('8')">8</button>
<button onclick="addToDisplay('9')">9</button>
<button class="operator" onclick="addToDisplay('-')">−</button>
<button onclick="addToDisplay('4')">4</button>
<button onclick="addToDisplay('5')">5</button>
<button onclick="addToDisplay('6')">6</button>
<button class="operator" onclick="addToDisplay('+')">+</button>
<button onclick="addToDisplay('1')">1</button>
<button onclick="addToDisplay('2')">2</button>
<button onclick="addToDisplay('3')">3</button>
<button class="operator" onclick="calculateResult()">=</button>
<button class="double" onclick="addToDisplay('0')">0</button>
<button onclick="addToDisplay('.')">.</button>
</div>
</div>
<script>
function addToDisplay(value) {
document.getElementById("display").value += value;
}
function calculateResult() {
try {
document.getElementById("display").value = new Function('return ' + document.getElementById("display").value)();
} catch {
document.getElementById("display").value = "Error";
}
}
function clearDisplay() {
document.getElementById("display").value = "";
}
</script>
</body>
</html>